
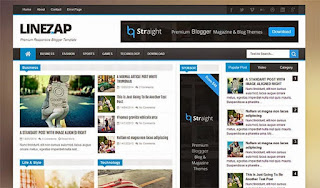
Linezap Blogger Template is a simple & clean designed Blogger Theme with a great responsive design. This theme perfect for Search Engine Optimization. Its High User Friendly Blogger Template. Its perfect for News, Magazine or portofolio websites. With an attractive color combination and impressed professionals and has many features.
Features of Linezap Responsive Blogger Template :
- Fully Responsive Design
- Advance Search Engine Optimization
- Auto resize thumbnail image
- Tabbed Menu
- Well Documentation
- Threaded Comment
- Recent Post By Label
- Related posts support
- Ads Ready
- 2 Comment System (Blogger, Facebook)
- Auto Author Image
- Grid based Design
- Newsletter Subscription
- Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
- Professional admin layout, help you easy work with blog layout.
Template Customization Instructions:
Note : If you make your blog private then this template doesn't work.
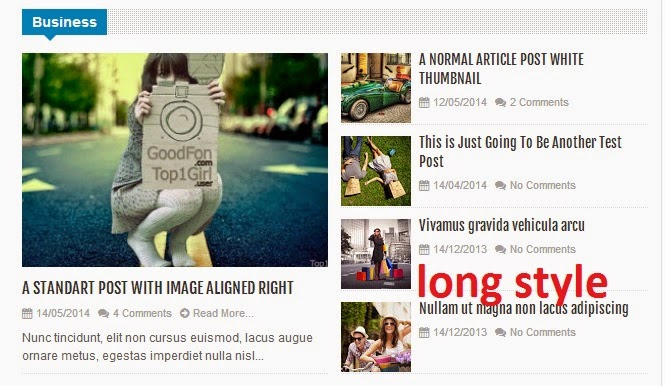
To customize Long Styles Layout Widgets follow these steps:

1. Go To Blogger >> Layout
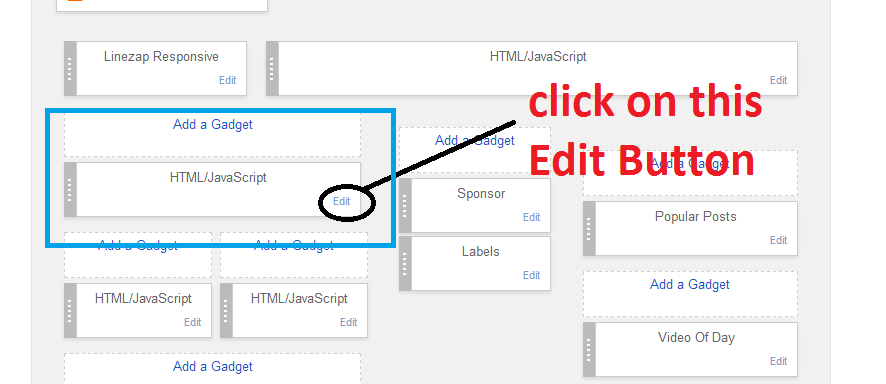
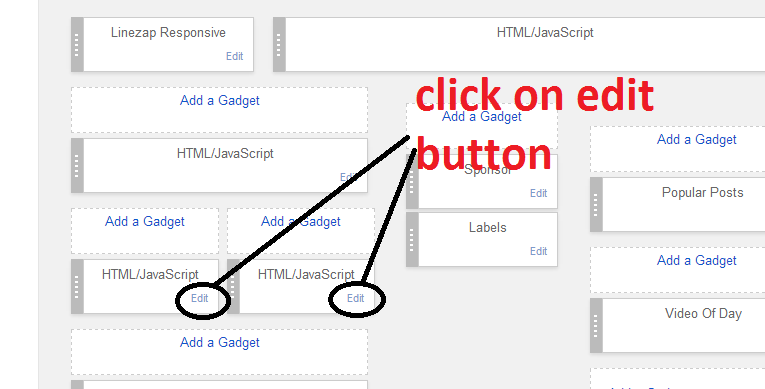
2. Then choose the Long style widget which you want to Customize Then Click On Edit Button.

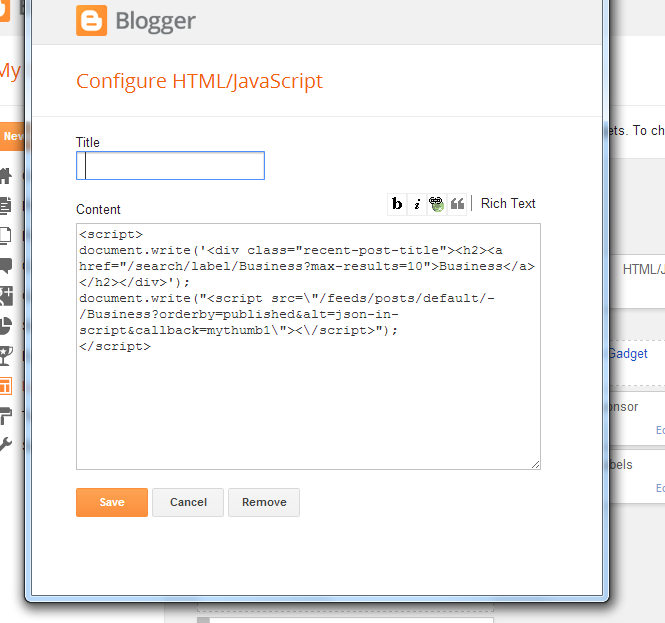
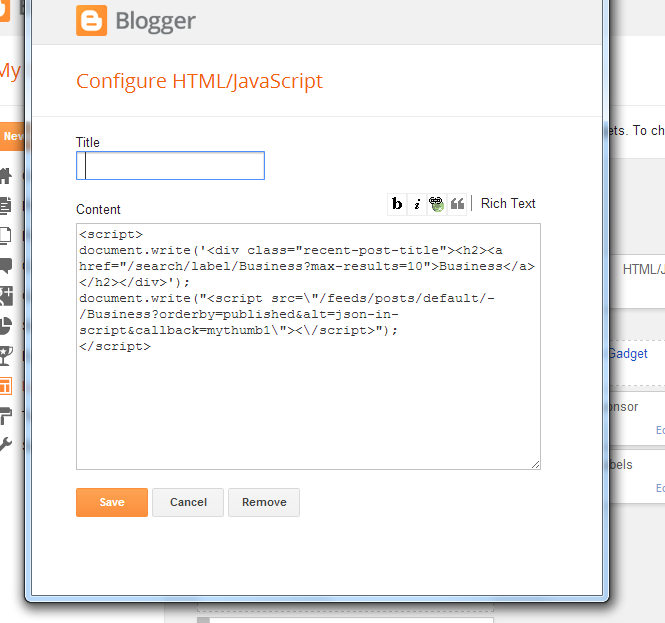
Then You will See a Popup Window Like Image Given Below. Then Copy the below code and paste. Then Press Save Button.
<script>
document.write('<div class="recent-post-title"><h2><a href="/search/label/ThisLabel?max-results=10">Label Name</a></h2></div>');
document.write("<script src=\"/feeds/posts/default/-/ThisLabel?orderby=published&alt=json-in-script&callback=mythumb1\"><\/script>");
</script>
Change This In Script:
"This Label" With your label name as it is in your URL.
"Label Name" Change it with the name you want to appear on main page.
Example :

To customize short Styles Layout Widgets follow these steps:

1. Go To Blogger >> Layout
2. Then choose the short style widget which you want to Customize Then Click On Edit Button.

Then You will See a Popup Window Like Image Given Below. Then Copy the below code and paste. Then Press Save Button.
<script>
document.write('<div class="recent-post-title"><h2><a href="/search/label/ThisLabel?max-results=10">Label Name</a></h2></div>');
document.write("<script src=\"/feeds/posts/default/-/ThisLabel?orderby=published&alt=json-in-script&callback=mythumb\"><\/script>");
</script>
Change This In Script:
"This Label" With your label name as it is in your URL.
"Label Name" Change it with the name yoiu want to appear on main page.
Example :

Same AS above you Have to Customize All other STYLE WIDGETS.
Support:
We wrote a very detail and clear guide to help you easy work with Linezap Responsive Blogger Template. But if you have any questions, please feel free to ask on our comment system, we’ll answer your questions immediately if you have same GMT with me (GMT +5.30).
Note: Premium Version buyers will get advance and lifetime support guarantee.



0 Comments